A
admin
Guest
Using free HTML email templates with MaxBulk Mailer is an excelent way of catching your customer attention.

Indeed, MaxBulk Mailer supports the HTML format. Let’s see how we can use HTML email templates with MaxBulk Mailer.
HTML is a very simple programming language that was originally created to allow anyone to design web pages. A web page is usually rendered by a web browser. The web browser reads the page, interprets its contents and shows you the result.
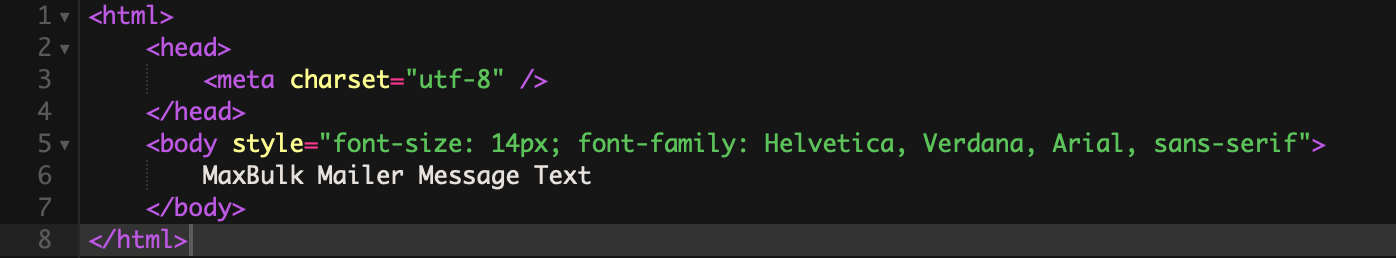
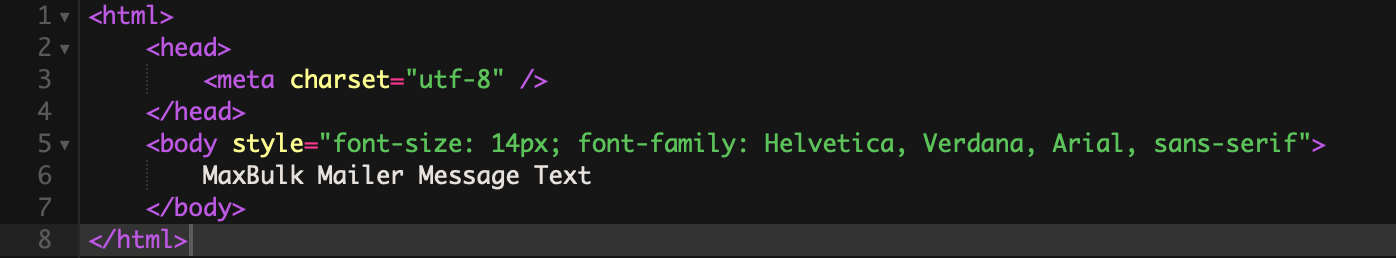
A web page is a plain text file that contains HTML code. The HTML code is made of two parts, the header, and the body. You insert contents by writing text into the body part. The header part contains the page settings. The web browser uses that information to render the page.

You use tags to set the text format, to insert pictures, videos, and links. Tags are text enclosed into brackets that tell the web browser what to show and how. All the HTML tags have a specific format and a set of parameters. You always enclose the parameters into a starting and an ending tag.
Email reader software has evolved a lot in the last years by giving support to rich content. As a result, it is now usual to receive email messages that look like web pages. You will agree with me that they are way more attractive.
Email marketing is all about catching the recipient’s attention, hence your message not only needs to reach the intended mailbox but you also need to be read. Actually, regular people use to receive dozens of messages every day, so you have to do it better to stand out. Unfortunately, this is the only way to get read and to get clicks.
Designing a pretty looking email message is not easy. Indeed, your message has to show properly in dozens of different mail readers and webmail systems. Furthermore, people may access those services through all kinds of devices like desktop computers, Smart Phones, and tablets.
The solution here is to use a template. A template that has been extensively tested in all kinds of environments. That is an adaptative email message template. Adaptative here means that the message is always displayed properly whatever the device and whatever the screen size.
Creating an HTML template by yourself is a quite tedious task, better not reinventing the wheel. Get a ready-to-use template instead. There are many webs where you can get free templates. Try to download a few so you can try and compare.
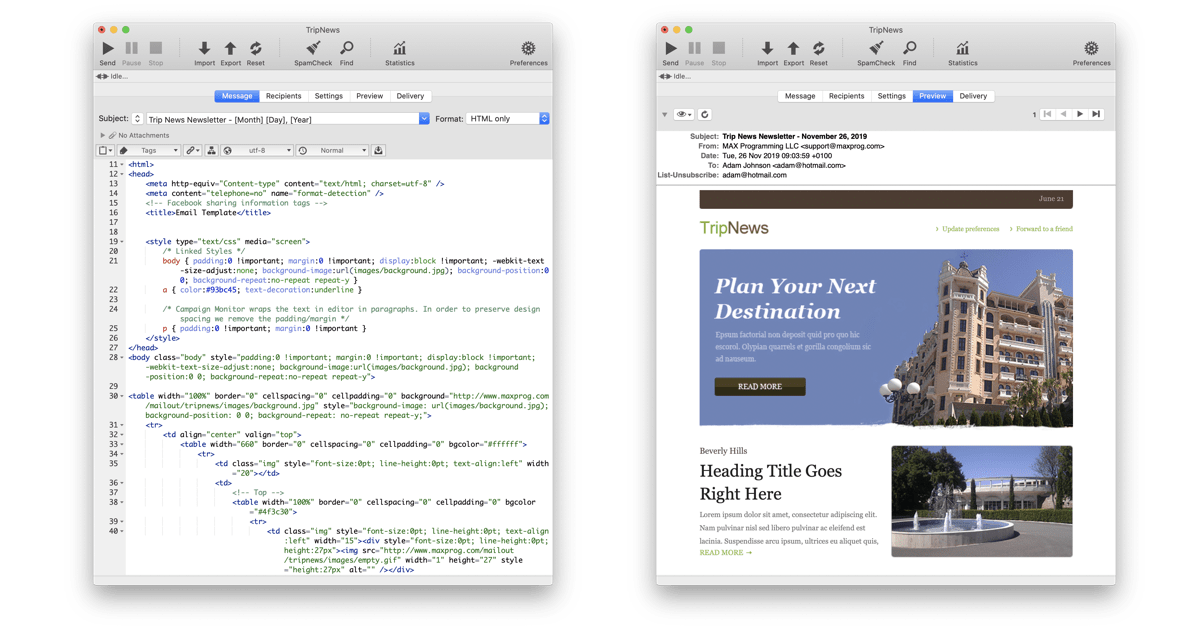
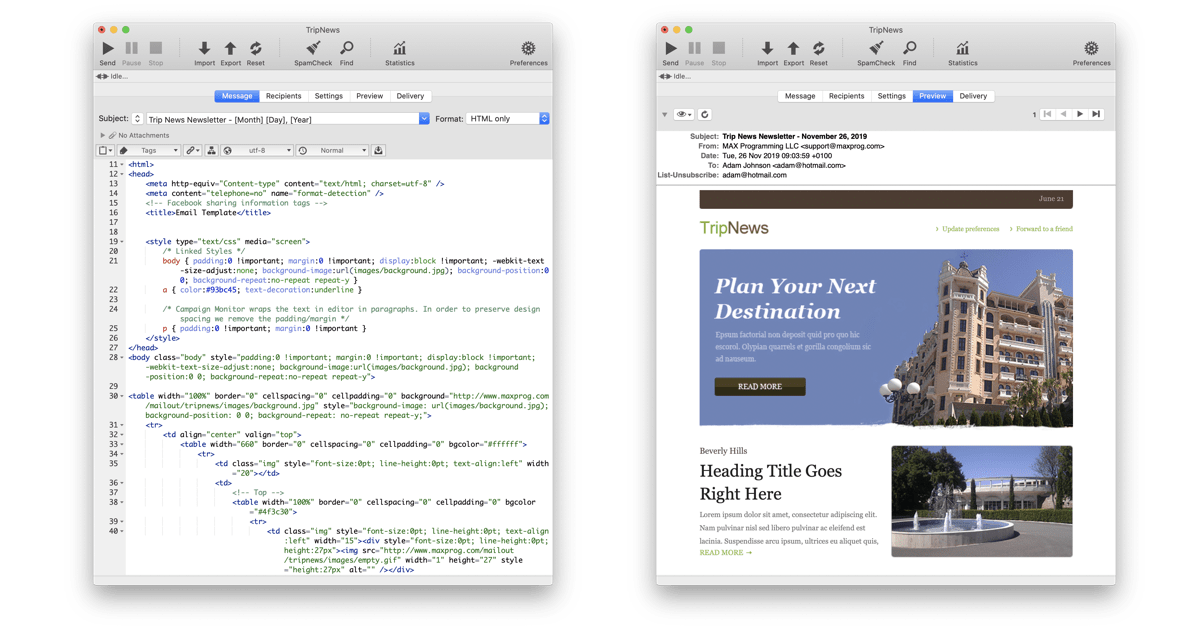
Using a template with MaxBulk Mailer is easy. You just need to copy and paste the HTML code to the message field after setting the message format to ‘HTML Only’. Then just switch to the preview panel by clicking on ‘Preview’.
If a template has placeholders for pictures or is directly pointing to online images you will have to upload those pictures to your server and update the addresses in the HTML code. You just have to search for each image name and update its address. Then go back to the preview and see the result.
Finally, you will have to write or replace the existing text. MaxBulk Mailer HTML editor shows the text contents in a different color so it is easy to see where it is located on the page. Make sure not to remove any HTML tag though.
When you are done modifying the template you can save it as a regular document or a MaxBulk Mailer template. It is also a good idea to test the template sending a message to yourself.
There are lots of places to get started downloading free HTML email templates, here are some of them:
– 300+ Free HTML Email Templates
– CakeMail Free Newsletter Templates
– 99+ Free Responsive HTML Email Templates
The post Using free HTML email templates with MaxBulk Mailer appeared first on Tips and tricks.
Continue reading...

Indeed, MaxBulk Mailer supports the HTML format. Let’s see how we can use HTML email templates with MaxBulk Mailer.
The HTML language
HTML is a very simple programming language that was originally created to allow anyone to design web pages. A web page is usually rendered by a web browser. The web browser reads the page, interprets its contents and shows you the result.
A web page is a plain text file that contains HTML code. The HTML code is made of two parts, the header, and the body. You insert contents by writing text into the body part. The header part contains the page settings. The web browser uses that information to render the page.

You use tags to set the text format, to insert pictures, videos, and links. Tags are text enclosed into brackets that tell the web browser what to show and how. All the HTML tags have a specific format and a set of parameters. You always enclose the parameters into a starting and an ending tag.
Using HTML for composing email messages
Email reader software has evolved a lot in the last years by giving support to rich content. As a result, it is now usual to receive email messages that look like web pages. You will agree with me that they are way more attractive.
Email marketing is all about catching the recipient’s attention, hence your message not only needs to reach the intended mailbox but you also need to be read. Actually, regular people use to receive dozens of messages every day, so you have to do it better to stand out. Unfortunately, this is the only way to get read and to get clicks.
Designing a pretty looking email message is not easy. Indeed, your message has to show properly in dozens of different mail readers and webmail systems. Furthermore, people may access those services through all kinds of devices like desktop computers, Smart Phones, and tablets.
The solution here is to use a template. A template that has been extensively tested in all kinds of environments. That is an adaptative email message template. Adaptative here means that the message is always displayed properly whatever the device and whatever the screen size.
Using free HTML email templates with MaxBulk Mailer
Creating an HTML template by yourself is a quite tedious task, better not reinventing the wheel. Get a ready-to-use template instead. There are many webs where you can get free templates. Try to download a few so you can try and compare.
Using a template with MaxBulk Mailer is easy. You just need to copy and paste the HTML code to the message field after setting the message format to ‘HTML Only’. Then just switch to the preview panel by clicking on ‘Preview’.
If a template has placeholders for pictures or is directly pointing to online images you will have to upload those pictures to your server and update the addresses in the HTML code. You just have to search for each image name and update its address. Then go back to the preview and see the result.
Finally, you will have to write or replace the existing text. MaxBulk Mailer HTML editor shows the text contents in a different color so it is easy to see where it is located on the page. Make sure not to remove any HTML tag though.
When you are done modifying the template you can save it as a regular document or a MaxBulk Mailer template. It is also a good idea to test the template sending a message to yourself.
Where can I get free HTML email templates
There are lots of places to get started downloading free HTML email templates, here are some of them:
– 300+ Free HTML Email Templates
– CakeMail Free Newsletter Templates
– 99+ Free Responsive HTML Email Templates
Related Live Event: Using free HTML email templates with MaxBulk Mailer
The post Using free HTML email templates with MaxBulk Mailer appeared first on Tips and tricks.
Continue reading...
