A
admin
Guest
How to send HTML bulk email. MaxBulk Mailer supports several message formats. One of them is the HTML format. It is one of my favorites along with Styled Text because of its advanced features. Indeed, anyone willing to learn can use HTML to create beautiful and eye-catching emails.
With MaxBulk Mailer, when you need to deliver a message to your contacts you have the choice between several formats. You can send your email in Plain Text, Styled Text, HTML, or even using the Markdown format.
Depending on the type of message, a format can be better than another. Plain Text format is simple but quite limited. Styled Text format is slightly better since it also supports styles. The Markdown format is similar to the Styled Text format but you set the styles using specific character sequences. Finally, we have the HTML format. HTML is a bit more complex to use but it offers a very advanced set of features you can use to create and send professional emails.

The HTML format allows the formatting of a message using HTML code. HTML stands for ‘HyperText Markup Language’. HTML is the standard markup language for documents designed to be displayed in a web browser. It can be used to create emails as well.

With HTML code you can use styles, colors, all kinds of text formatting, you can insert pictures, hyperlinks, and tables. You will find lots of information about HTML at Wikipedia and the best and easy to follow tutorials at W3Schools.
It is quite usual to use a WYSIWYG tool like Adobe Dreamweaver to visually edit the HTML code without actually writing a single line of code. Then you can just copy and paste the HTML code from Dreamweaver to MaxBulk Mailer.
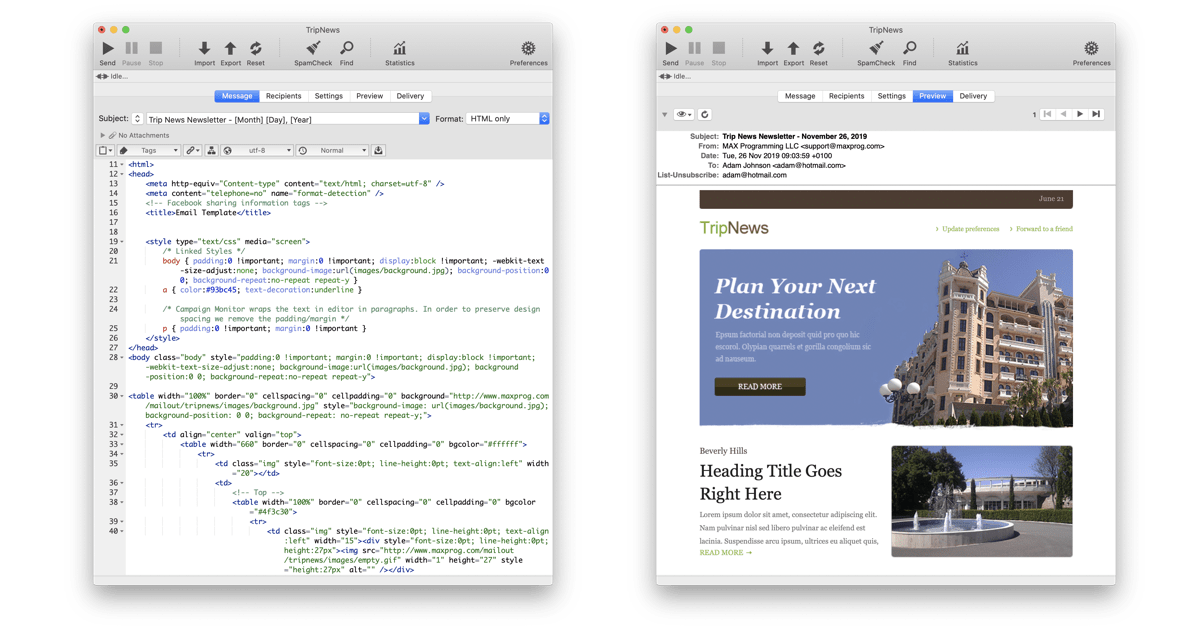
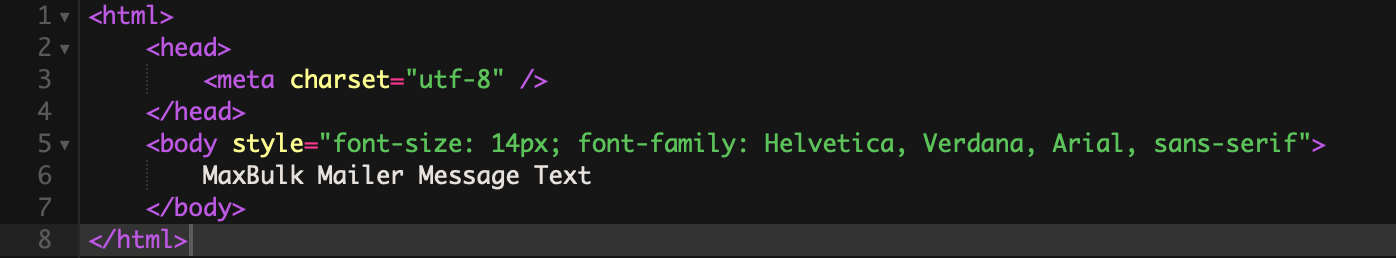
Create a new MaxBulk Mailer document and select the ‘HTML only’ format. You will see the HTML editor right below with the minimum HTML code to send a single sentence. It looks like this:

You can see some HTML tags that define the document, the message body, and a piece of text with its corresponding formatting. Switch to Preview to see how it renders.
At this point, if you don’t know how to write HTML then, as stated before, your best option is to use a WYSIWYG tool. It is easier and faster to use a specialized tool, create the full document, and then copy and paste the code to MaxBulk Mailer. Dreamweaver is perfect for that task.
You can continue editing the code in MaxBulk Mailer since the software comes with a full-featured HTML editor with syntax highlighting, auto-complete, automatic indent, search and replace, etc. very similar to the one that comes with Dreamweaver by the way.
Remember that you are not designing a web page to be displayed by a web browser but an email message that will be rendered by mail reader software. There are some features and technologies available on websites that are not supported by mail reader applications. For example, you can’t use javascript or embed videos in an email message.
In addition, it is highly recommended to use very simple HTML, as clean and simple as possible. If you write your code by hand you will get highly optimized code since you will write only the necessary stuff. If you use Dreamweaver with no extension you will get something very similar, clean, and easy to modify code.
My final recommendation is to download and modify a free template from the internet. There are many available for free. You can also create your own template. The idea is to get a working HTML code you only have to edit the text in order to create new email marketing campaigns.
You have to make all the pictures used in your message available online. In order to do that just upload all those images to a folder on your website with any FTP client software.
You may need to edit your code and update all the picture URLs so they point correctly to the corresponding files on your website with full absolute URLs.
Indeed, all the pictures used in your code should be referenced with absolute URLs. Never use relative URLs. Replace all relative URLs with absolutes.
An absolute URL is a URL that starts with https:// and includes the full path of the file.
This is an absolute URL:
A relative URL is relative to a given website or folder.
This is a relative URL:
Use the MaxBulk Mailer Preview panel to check the result. If a picture is missing, check its URL.
In HTML, styles are set with CSS code. There are 3 ways to add CSS style code:
– Inline – by using the style attribute inside HTML elements
– Internal – by using a <style> element in the <head> section
– External – by using a <link> element to link to an external CSS file
You will find lots of information about CSS at Wikipedia and the best and easy to follow tutorials at W3Schools.
Inline styles go into the HTML code itself where they apply, as in this example. Internal styles go into the <head> section as you can see here. Be careful with external CSS, if you use one, make sure you upload the CSS file to your website and use an absolute URL to reference it. See this example.
It is very easy to learn both HTML and CSS actually. Even if you use a WYSIWYG tool it is always a plus knowing what’s happening under the hood.
Have a look at this great post: Using free HTML email templates with MaxBulk Mailer or just watch the video below:
There are several posts about this topic:
– How to create good-looking emails with MaxBulk Mailer
– How to send appealing eye-catching advertising emails
– Using free HTML email templates with MaxBulk Mailer
The post How to send HTML bulk email appeared first on Tips and tricks.
Continue reading...
With MaxBulk Mailer, when you need to deliver a message to your contacts you have the choice between several formats. You can send your email in Plain Text, Styled Text, HTML, or even using the Markdown format.
Depending on the type of message, a format can be better than another. Plain Text format is simple but quite limited. Styled Text format is slightly better since it also supports styles. The Markdown format is similar to the Styled Text format but you set the styles using specific character sequences. Finally, we have the HTML format. HTML is a bit more complex to use but it offers a very advanced set of features you can use to create and send professional emails.

What is the HTML format
The HTML format allows the formatting of a message using HTML code. HTML stands for ‘HyperText Markup Language’. HTML is the standard markup language for documents designed to be displayed in a web browser. It can be used to create emails as well.

With HTML code you can use styles, colors, all kinds of text formatting, you can insert pictures, hyperlinks, and tables. You will find lots of information about HTML at Wikipedia and the best and easy to follow tutorials at W3Schools.
It is quite usual to use a WYSIWYG tool like Adobe Dreamweaver to visually edit the HTML code without actually writing a single line of code. Then you can just copy and paste the HTML code from Dreamweaver to MaxBulk Mailer.
How to send HTML bulk email
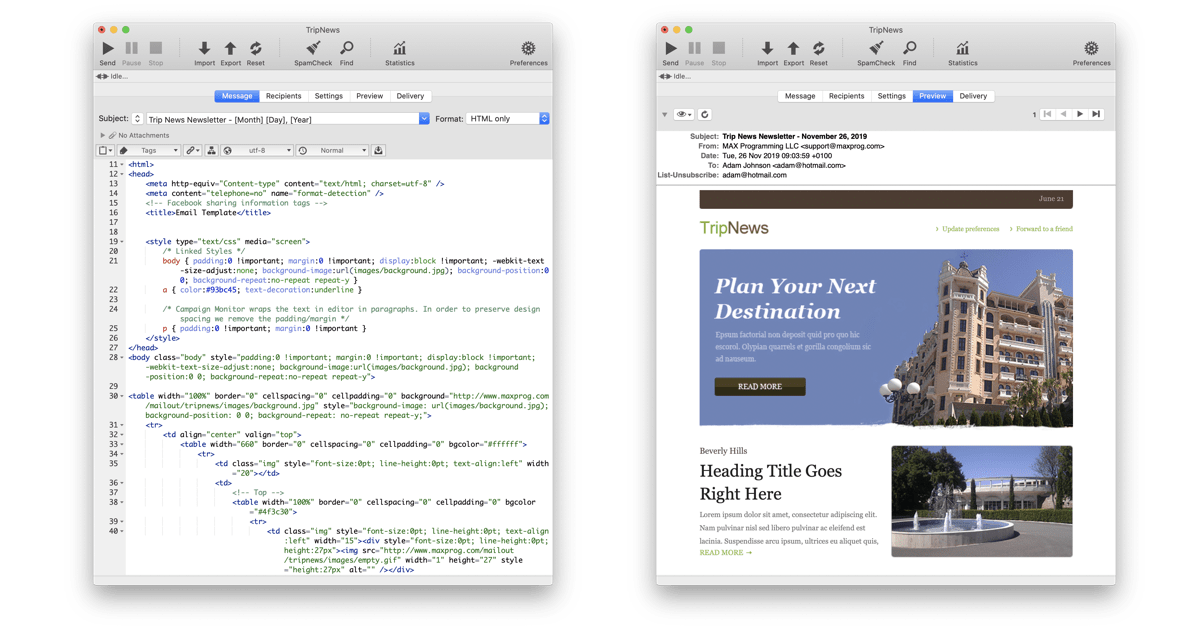
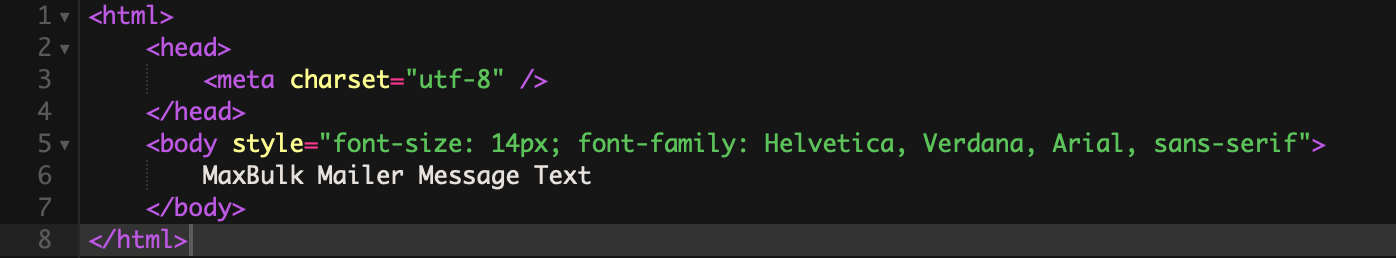
Create a new MaxBulk Mailer document and select the ‘HTML only’ format. You will see the HTML editor right below with the minimum HTML code to send a single sentence. It looks like this:

You can see some HTML tags that define the document, the message body, and a piece of text with its corresponding formatting. Switch to Preview to see how it renders.
At this point, if you don’t know how to write HTML then, as stated before, your best option is to use a WYSIWYG tool. It is easier and faster to use a specialized tool, create the full document, and then copy and paste the code to MaxBulk Mailer. Dreamweaver is perfect for that task.
You can continue editing the code in MaxBulk Mailer since the software comes with a full-featured HTML editor with syntax highlighting, auto-complete, automatic indent, search and replace, etc. very similar to the one that comes with Dreamweaver by the way.
Some recommendations when using HTML
Remember that you are not designing a web page to be displayed by a web browser but an email message that will be rendered by mail reader software. There are some features and technologies available on websites that are not supported by mail reader applications. For example, you can’t use javascript or embed videos in an email message.
In addition, it is highly recommended to use very simple HTML, as clean and simple as possible. If you write your code by hand you will get highly optimized code since you will write only the necessary stuff. If you use Dreamweaver with no extension you will get something very similar, clean, and easy to modify code.
My final recommendation is to download and modify a free template from the internet. There are many available for free. You can also create your own template. The idea is to get a working HTML code you only have to edit the text in order to create new email marketing campaigns.
What about pictures?
You have to make all the pictures used in your message available online. In order to do that just upload all those images to a folder on your website with any FTP client software.
You may need to edit your code and update all the picture URLs so they point correctly to the corresponding files on your website with full absolute URLs.
Indeed, all the pictures used in your code should be referenced with absolute URLs. Never use relative URLs. Replace all relative URLs with absolutes.
An absolute URL is a URL that starts with https:// and includes the full path of the file.
This is an absolute URL:
https://www.maxprog.com/img/ostrich.jpgA relative URL is relative to a given website or folder.
This is a relative URL:
/img/ostrich.jpgUse the MaxBulk Mailer Preview panel to check the result. If a picture is missing, check its URL.
Inline, Internal and external CSS
In HTML, styles are set with CSS code. There are 3 ways to add CSS style code:
– Inline – by using the style attribute inside HTML elements
– Internal – by using a <style> element in the <head> section
– External – by using a <link> element to link to an external CSS file
You will find lots of information about CSS at Wikipedia and the best and easy to follow tutorials at W3Schools.
Inline styles go into the HTML code itself where they apply, as in this example. Internal styles go into the <head> section as you can see here. Be careful with external CSS, if you use one, make sure you upload the CSS file to your website and use an absolute URL to reference it. See this example.
It is very easy to learn both HTML and CSS actually. Even if you use a WYSIWYG tool it is always a plus knowing what’s happening under the hood.
How to use free HTML email templates with MaxBulk Mailer
Have a look at this great post: Using free HTML email templates with MaxBulk Mailer or just watch the video below:
Further reading
There are several posts about this topic:
– How to create good-looking emails with MaxBulk Mailer
– How to send appealing eye-catching advertising emails
– Using free HTML email templates with MaxBulk Mailer
The post How to send HTML bulk email appeared first on Tips and tricks.
Continue reading...
